Being an SEO professional, blog/website owner or web developer, you must have come across with the term called “Nofollow” link. It’s the most used term in SEO field. If you’re are willing to add nofollow links in your article due to any reason then you might get the question how to do this? Then check this article and implement these easy steps to add nofollow links in your WordPress blog or website.
What is Nofollow link?
It is an HTML attribute that permits you to inform Google and other search engines not to pass on any SEO benefits to a particular link or URL. In short, Google’s crawler robots will not follow that particular tag link.
Let’s take a look at some situations where you can add nofollow attribute for external links:
• Sponsored links/ads
• Links in the comment or on forums
• Links in press releases
• Paid links
In this article, we will highlight the techniques for adding the nofollow links in WordPress. Let’s start with the steps.
Steps To Add Nofollow to Independent Links With The Plugin
If you are frequently adding nofollow attribute or want to add nofollow link automatically to determine types of link, for example blog comments then nofollow plugin will help you in a better way.
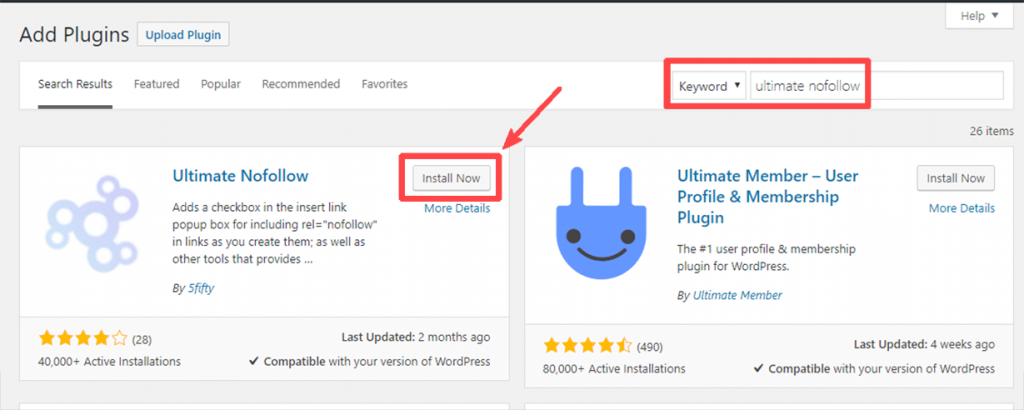
Go to > Plugins > Add New
You need to install plugin and active the same.
Next
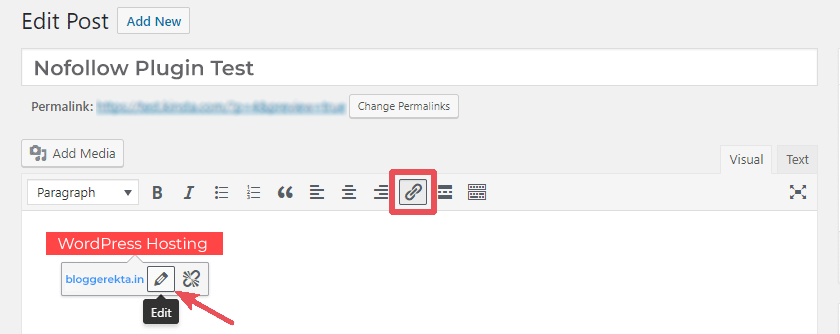
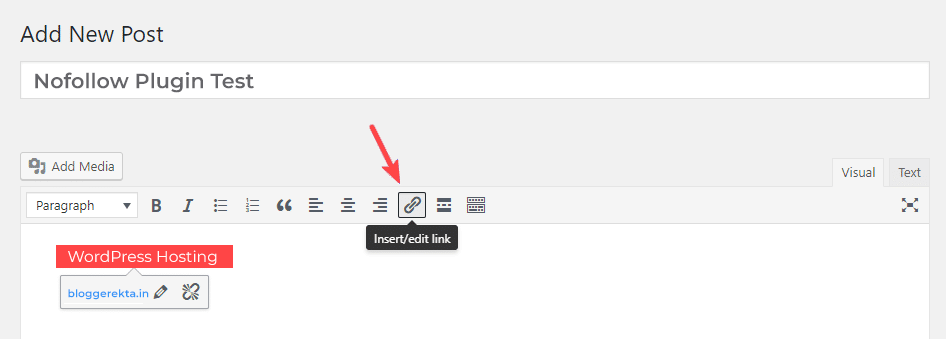
To access plugin functionality that is giving nofollow tag to URL, you have to use a link that you normally do by clicking the Insert/Edit link button in the WordPress toolbar.
Just click on the Pencil symbol to edit the link:
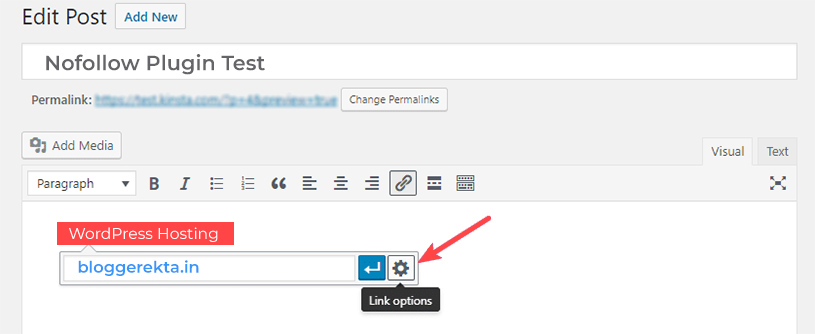
Further, click on the Gear symbol to get detailed Link alternatives’ interface:
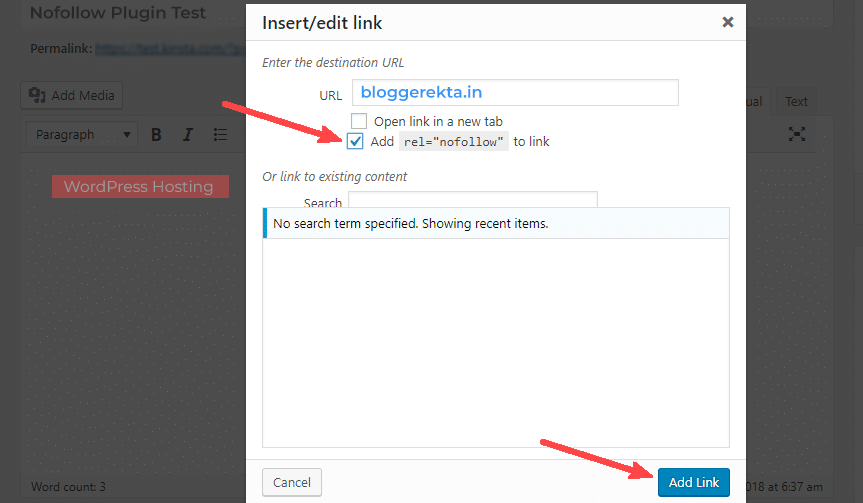
After clicking on link options, you’ll get a new checkbox for Adding the rel=nofollow attribute to URL. Check that box and click on Add Link.
Here, you end up by adding nofollow attribute to the URL.
Steps to Add Nofollow Attribute to All Blog Comment Links
As I have explained above that if you want to add nofollow link tag automatically in the blog comments on your WordPress blog then follow these steps to implement the same.
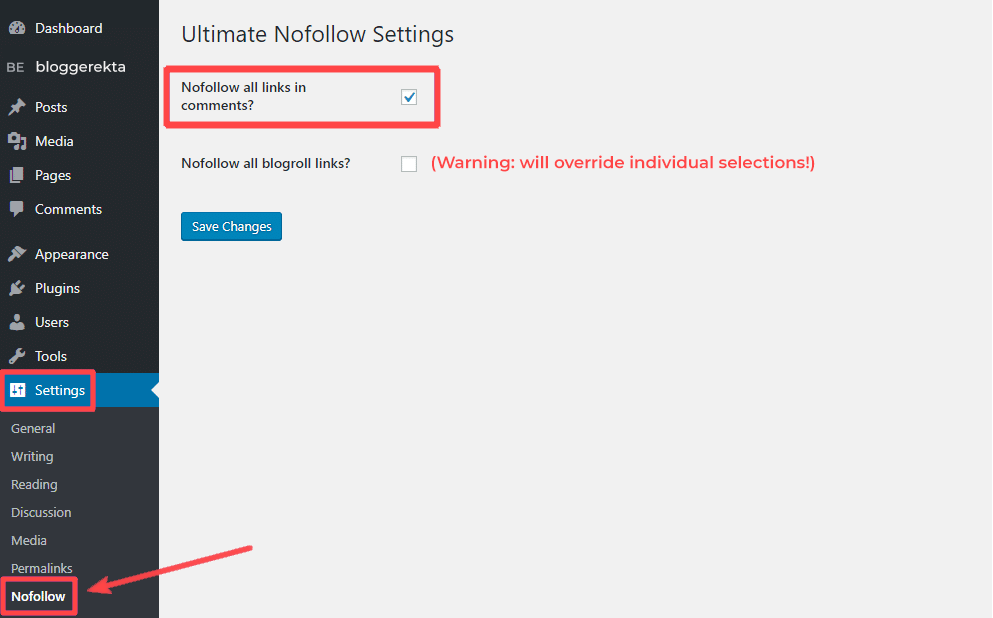
• Click on Settings > Nofollow in your WordPress dashboard.
• After that, you’ll get a box asking for Nofollow all links in a comment? Check the box and click Save changes:
After activating the plugin, all links that will get displayed in your blog comments will automatically have the nofollow attribute.
Steps to Add Nofollow Links In WordPress Manually
If you’re among those who never use nofollow or sometimes you need to use the nofollow attribute then it can be done manually just by adding the code. However, this technique is best for any URL that you are going to add in WordPress content on a regular basis. So, let’s check the steps to make nofollow URL in no time.
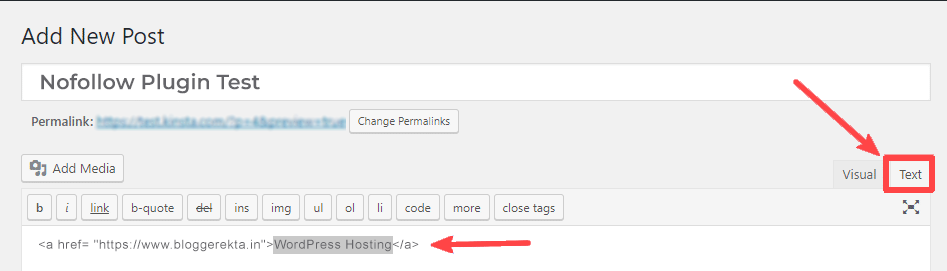
To begin, just add the regular hyperlink that you want to make it nofollow.
After that choose the link and click on the Text tab in the WordPress editor. You will identify the actual HTML for your URL.
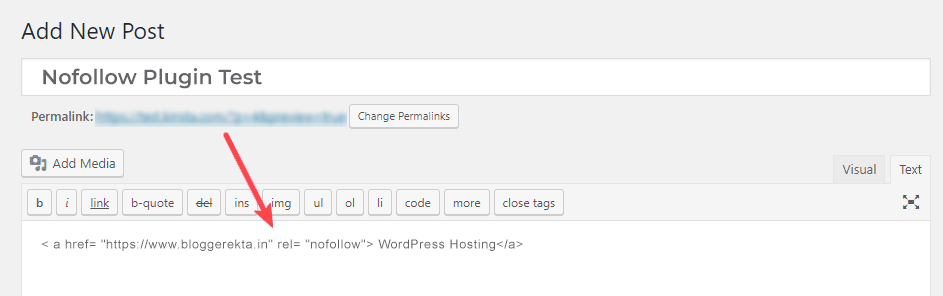
For adding the nofollow attribute:
• Search the part of the HTML that tells href= “bloggerekta.in”
• Add rel= “nofollow” after that URL, with space in between.
After this, you can click on the Visual tab of the WordPress editor and continue writing the article. Your URL will look like normal URL when you’ll check in the Visual tab, but the nofollow attribute will remain same.
Conclusion
By following these above mentioned steps you can instantly add nofollow tag to external URLs.